iVProg - Visual Programming LInE-IME-USP


Sobre o iVProg
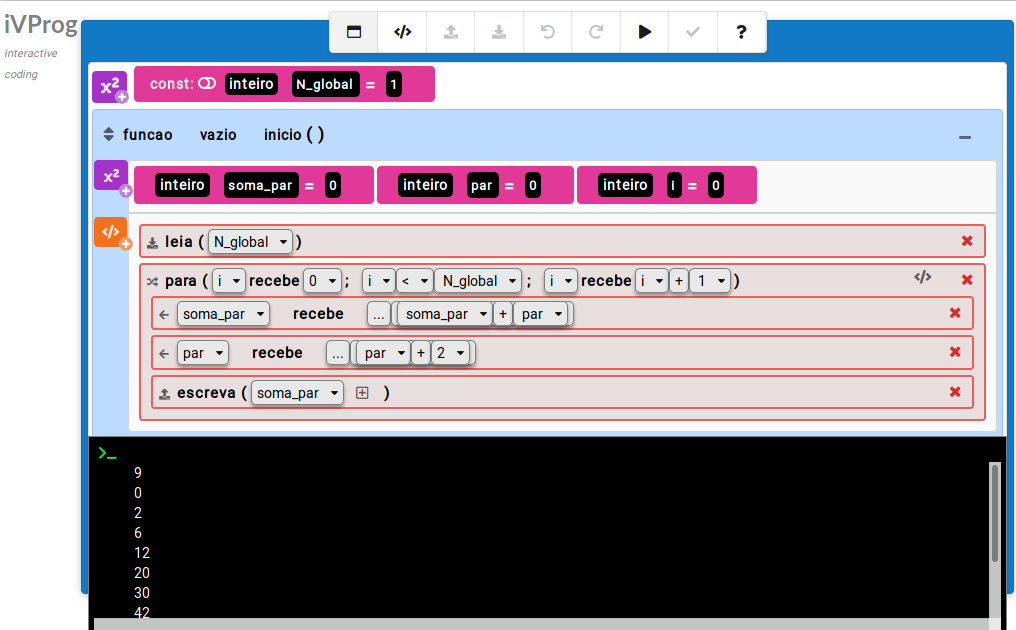
O iVProgH é sistema educacional livre, implementado em HTML5 (HTML+CSS+JavaScript), sendo destinado ao ensino e à aprendizagem de algoritmos e programação. O iVProgH foi desenhado a partir de um modelo visual para programação, podendo ser utilizado desde o segundo ciclo do Ensino Fundamental.
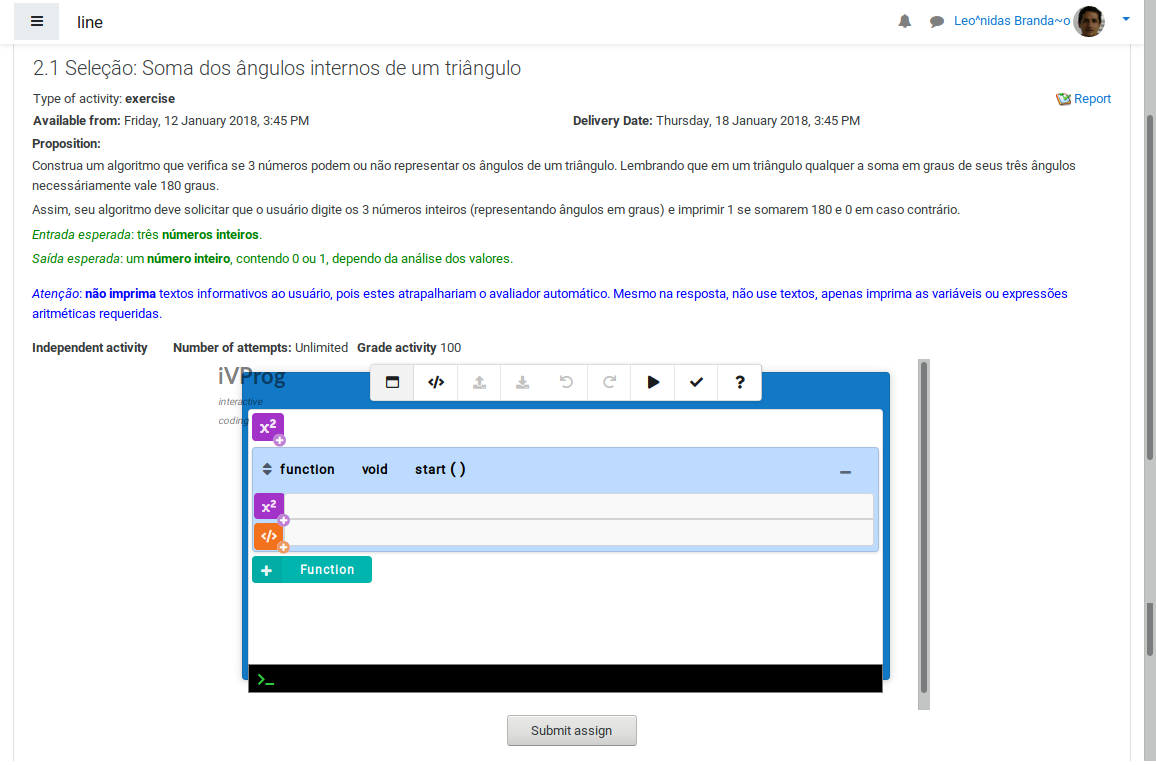
O iVProgH possibilita o uso de exercícios com avaliação automática. Além disso, utilizando o pacote iTarefa, é possível incorporá-lo facilmente à uma instalação Moodle (como indicado na figura 2).
O uso integrado do iVProgH ao ambiente Moodle, apresenta várias vantagens, tanto para professores quanto para alunos. Para alunos, existe a facilidade de poder "programar" sem a necessidade de instalação de qualquer sistema adicional e ainda pode obter instantaneamente um resultado sobre seu algoritmo/solução. Para os professores, existe a facilidade de um relatório como todas as atividades realizadas pelos alunos (sendo possível examinar cada solução enviada) e permitir que a nota do exercício seja integrada ao quadro de notas do Moodle.