O que é o iVProgH?
O iVProgH (Programação Visual interativa na Internet) é um dos sistemas educacionais de código livre do LInE, sendo destinado ao ensino e à aprendizagem de algoritmos e programação. O iVProgH pode ser carregado diretament em páginas World Wide Web (Web).
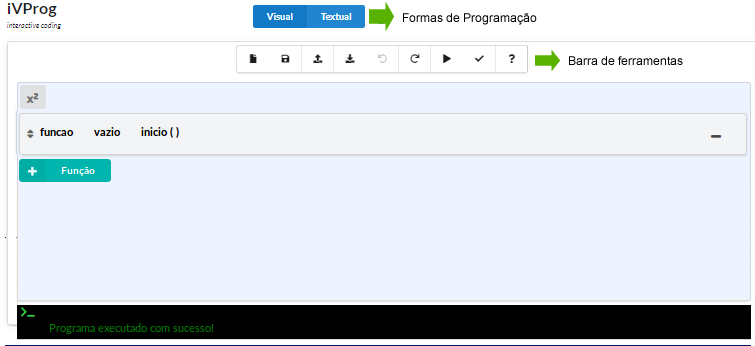
Interface