Fluxo de telas
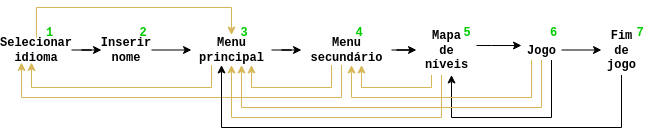
Na imagem abaixo, as setas em preto representam o fluxo principal do iFractions online, passando pelas telas: seleção de idioma (1), nome de usuário (2), menu principal com os jogos (3), menu de personalização do jogo selecionado (4), mapa das fases (5), as fases em si (6) e a animação final, quando o aluno terminou todas as fases do mapa. Já as setas em amarelo apresentam o fluxo alternativo que pode ser executado pelo usuário utilizando os ícones de navegação na parte superior da tela.

O iFractions para Moodle utiliza variações deste fluxo para o papel de professor e de aluno, deixando toda personalização do jogo para o papel de professor e mapa e jogos para o papel de aluno.
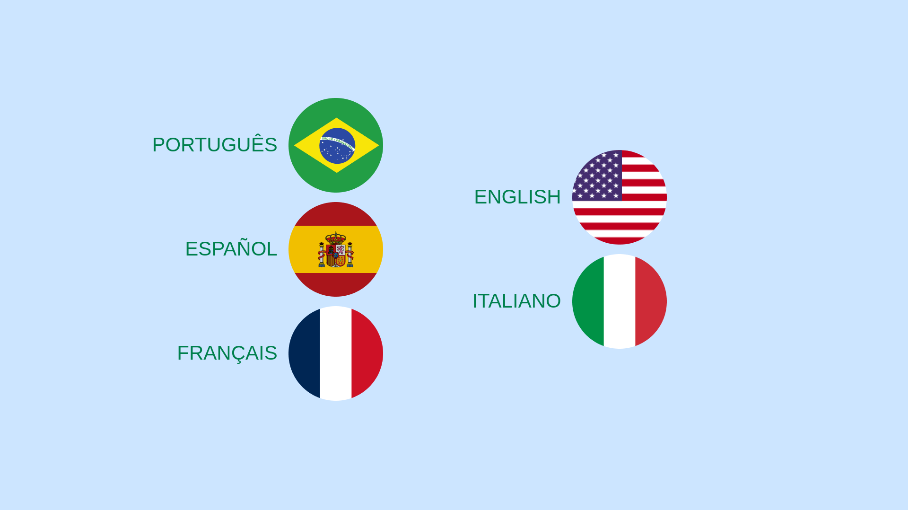
1- Tela de idioma
Ao abrir o iFractions online, a primeira tela apresentada para o usuário é a tela de idioma. Atualmente o iFractions está disponível em Português, Inglês, Espanhol, Italiano e Francês.

2- Tela de nome do usuário
Em seguida temos a tela que pede o nome do usuário. No iFractions Moodle as telas de nome e idioma não são mostradas pois essas informações são fornecidas pelo Moodle.

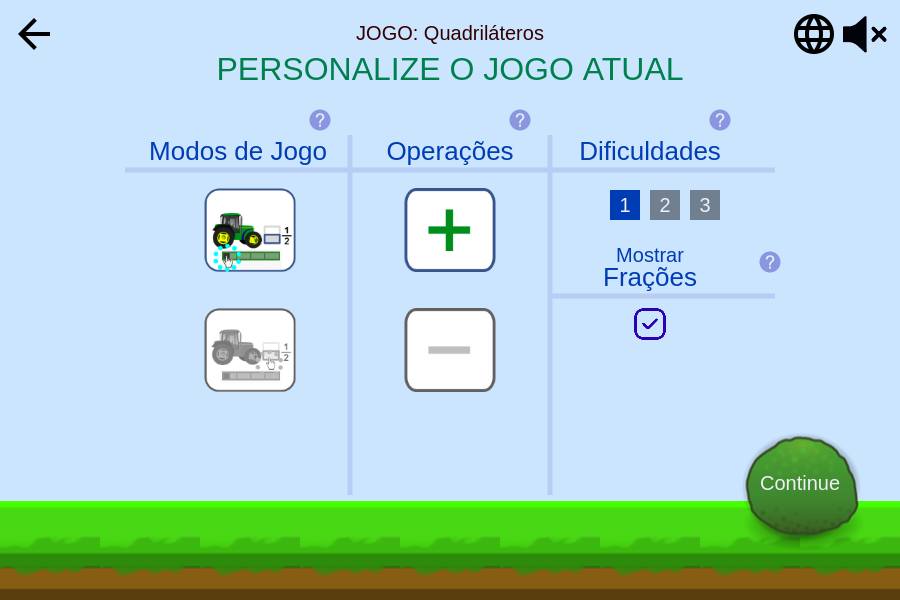
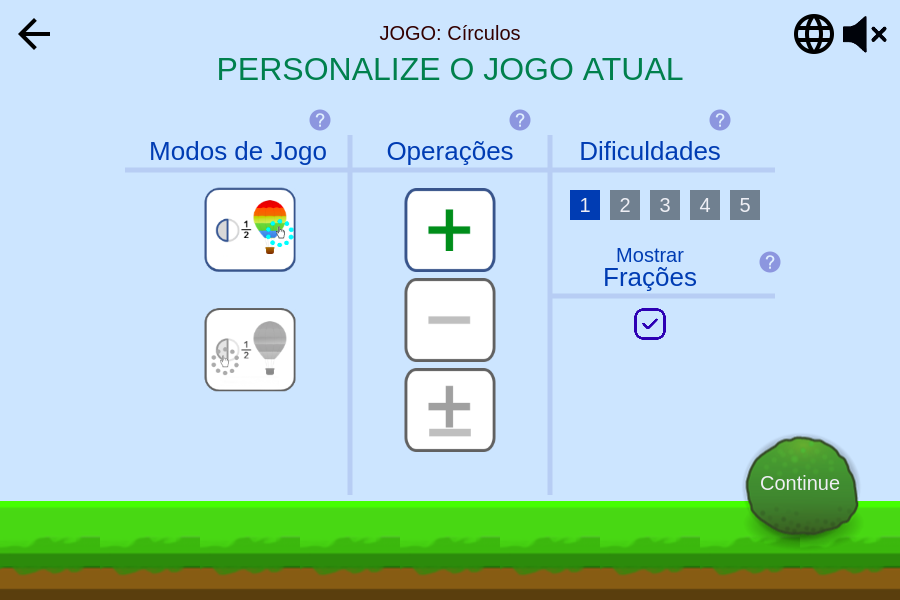
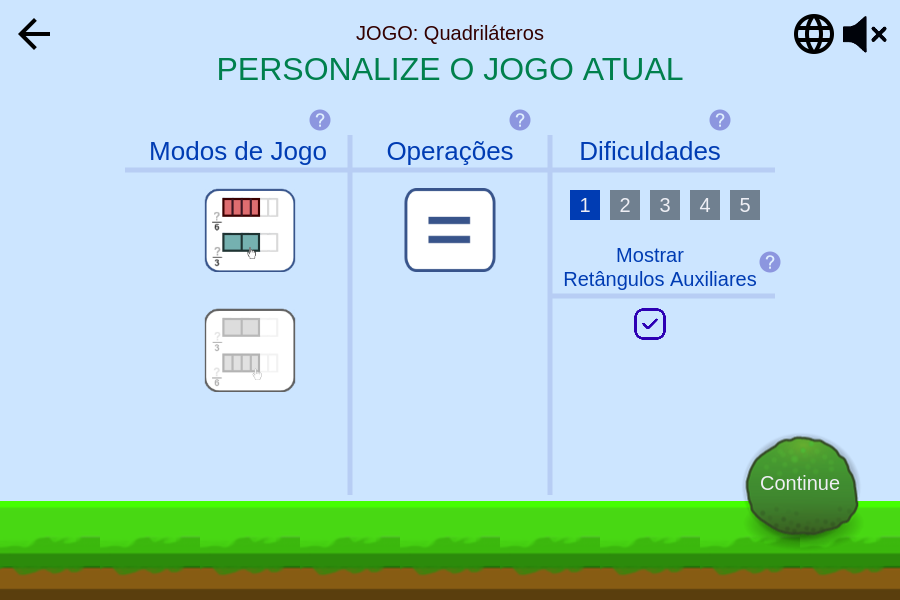
3 e 4 - Telas de menu
Na tela de menu principal. o usuário pode selecionar qual jogo ele deseja personalizar e jogar.

Após a escolha, o menu secundário é apresentado, permitindo ao usuário personalizar o jogo escolhido. Abaixo é possível ver as telas de menu secundário dos três jogos disponíveis.



Assim, o jogo a ser gerado será uma combinação de: jogo, modo de jogo, operação matemática, nível de dificuldade e elementos visuais auxiliares.
A tabela abaixo apresenta as variáveis usadas para configurar os jogos disponíveis: QI (Quadriláteros I), CI (Círculos I) e QII (Quadriláteros II) - e todos valores possíveis para elas.
| Variáveis | Valores para QI | Valores para CI | Valores para QII |
|---|---|---|---|
gameId |
1 |
2 |
3 |
gameName |
squareOne |
circleOne |
squareTwo |
gameMode |
a, b |
a, b |
a, b |
gameOperation |
plus, minus |
plus, minus, mixed |
equals |
gameDifficulty |
1 à 3 |
1 à 3 |
1 à 5 |
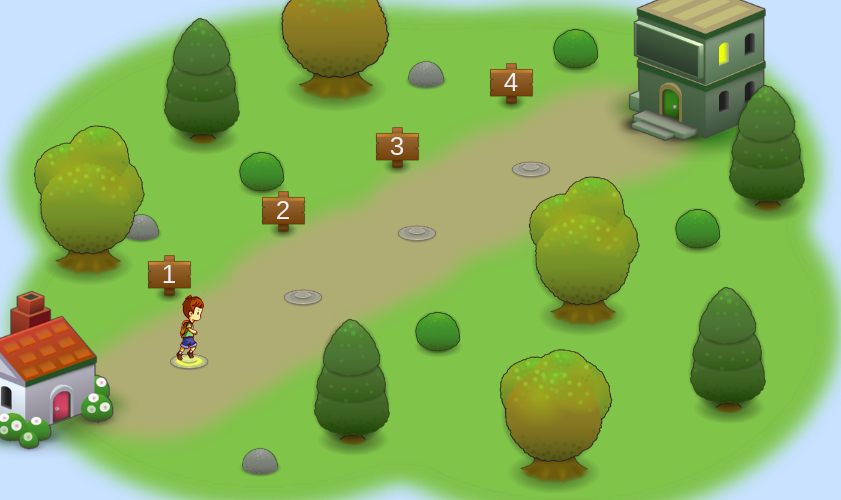
Mapa de fases
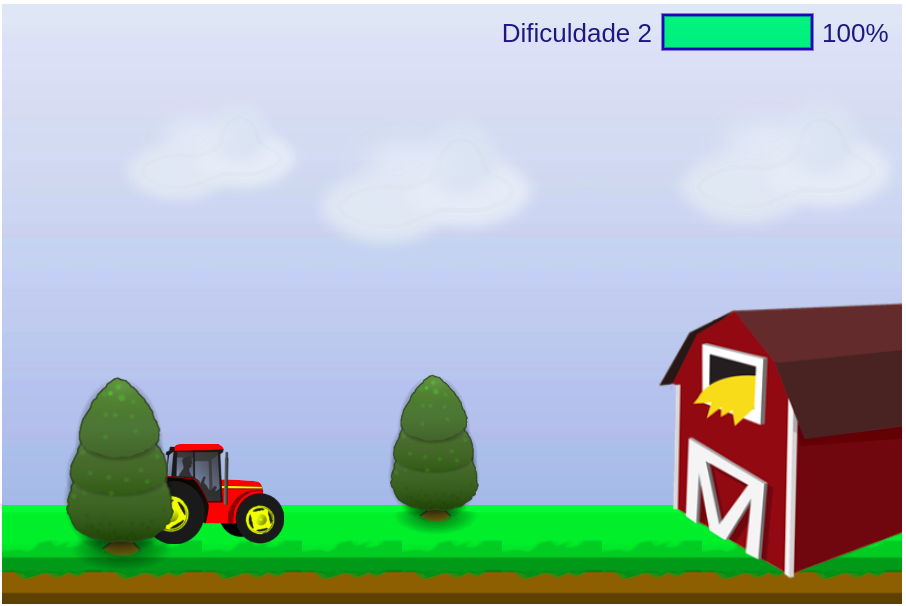
Tendo finalizado a personalização do jogo, é chamada a tela do mapa de fases contendo 4 fases em nível crescente de dificuldade de acordo com as configurações definidas.

Animação final
Quando uma atividade é completada corretamente o jogador passa para o próximo ponto no mapa. Tendo terminado todas as fases o personagem chega no seu objetivo, sendo apresentada a tela de animação final que encerra o fluxo de telas principal do jogo e retorna para o menu principal.