Ver código fonte
Update UI icons and image
Add contextual commands break & case Add some examples for case, stop, and switch...case
14 arquivos alterados com 112 adições e 33 exclusões
BIN
manual_pt/img/btn_cmd.png

BIN
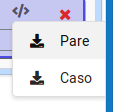
manual_pt/img/btn_subcmd.png

BIN
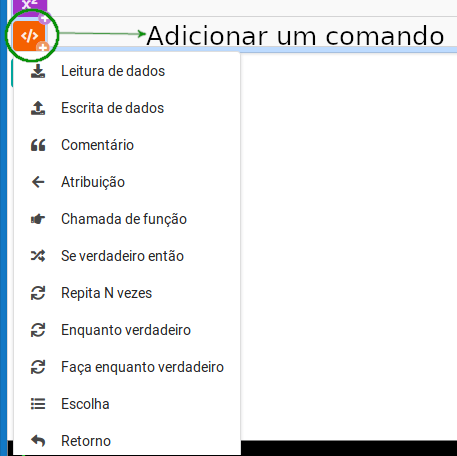
manual_pt/img/comandos.png
BIN
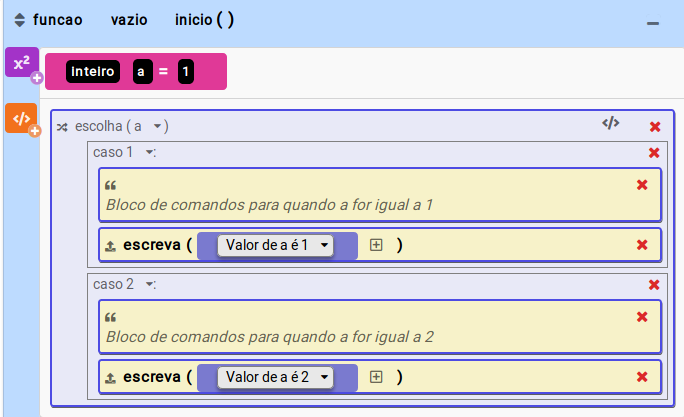
manual_pt/img/ex_case_cmd.png

BIN
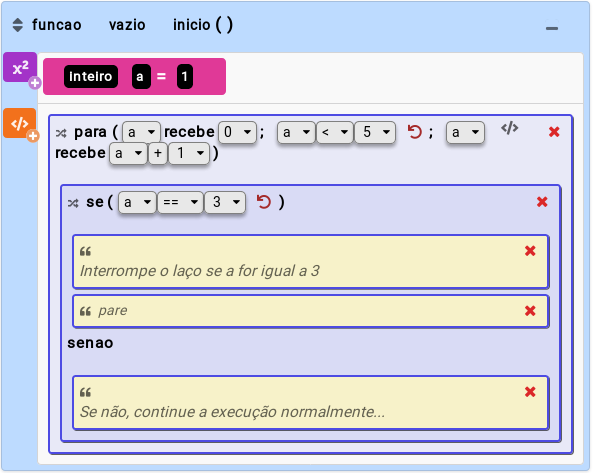
manual_pt/img/ex_pare_cmd.png

BIN
manual_pt/img/icn_cmd.png

BIN
manual_pt/img/icn_cmd_function_call.png

manual_pt/img/icn_comandos.png → manual_pt/img/icn_subcmd.png
+ 33
- 14
manual_pt/index.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 14
- 0
manual_pt/menu_cmd_caso.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 3
- 3
manual_pt/menu_cmd_chamada-funcao.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 41
- 15
manual_pt/menu_cmd_comandos.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 5
- 1
manual_pt/menu_cmd_escolha.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 16
- 0
manual_pt/menu_cmd_pare.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
